Maintaining a website for a mobile application is a standard. We can direct to the store URL from our website. But if we are building a mobile app for a global audience, Android and iOS versions are necessary. We can direct to different stores by detecting the mobile OS. Here we will see how to set up a single URL for an App Store and Play Store in a React app.
Why a Single URL?
Assume that, one person is asking for the link to our mobile app. We don’t know whether he is an Android user or an iOS user. It prompts us to send two separate URLs, one for the Apps Store and another for the iOS.
The above problem is applicable if the user reaches our website. In most cases, we will show two buttons. One for the App Store and another one for the Play Store.
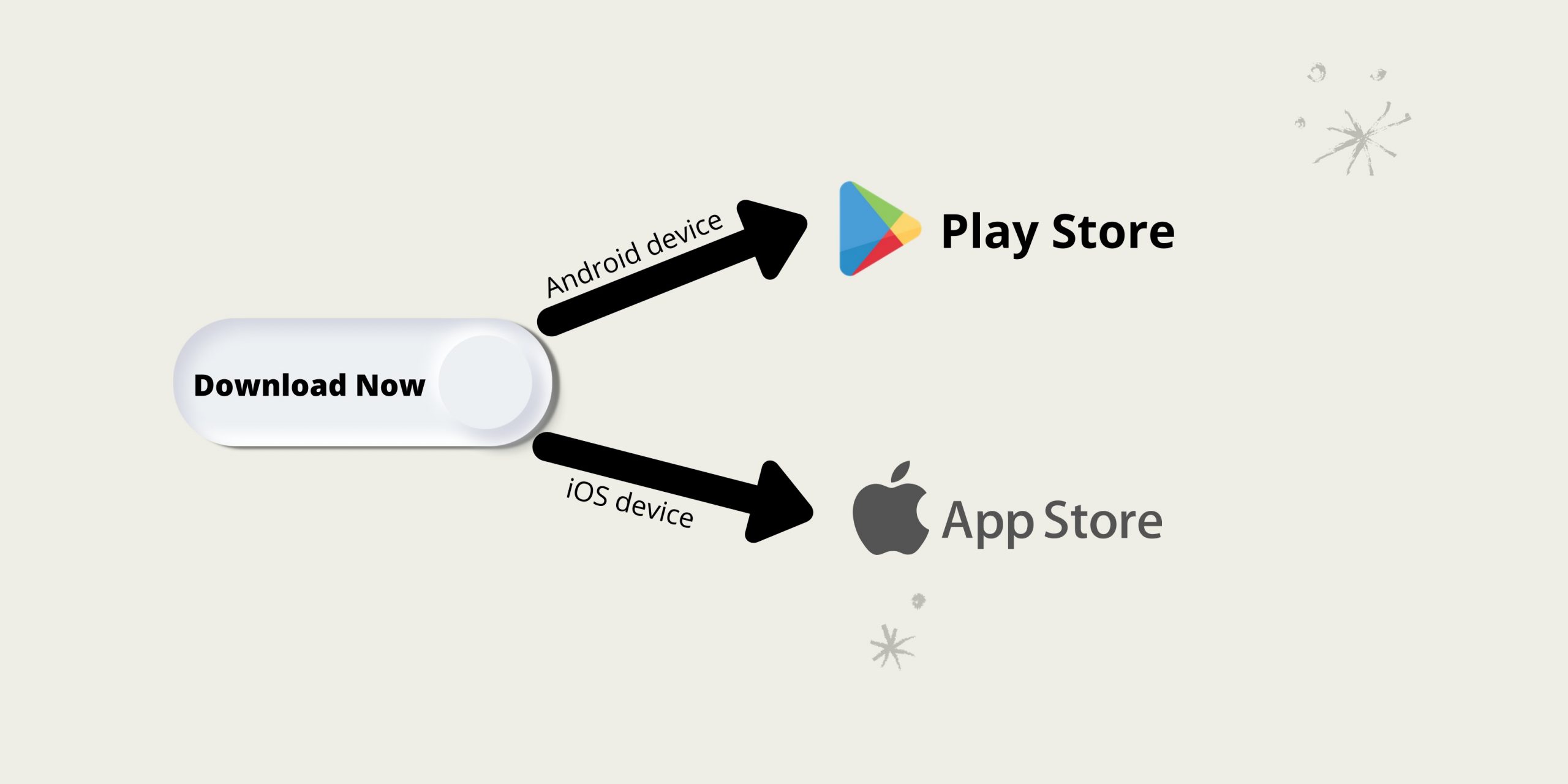
If the UI of our website consists of only a single button called Download now, then we must set up a route or page that detects the OS the person is using and redirect to the corresponding store.
The below representation shows the workflow of Capsigo.com a food delivery app’s website.

Setup Single URL for App Store and Play Store in a Normal Website
Normally a website is a collection of HTML files. Each link returns an HTML file.
An HTML file consists of a head section and a body section.
To set up a single URL for App Store and Play Store on a normal website, add the below script inside the head section.
<script>
$(document).ready(function (){
if(navigator.userAgent.toLowerCase().indexOf("android") > -1){
window.location.href = 'https://play.google.com/store/apps/details?id=com.tetraz.capsigo';
}
else if(navigator.userAgent.toLowerCase().indexOf("iphone") > -1){
window.location.href = 'https://apps.apple.com/app/capsigo/id1547746310';
}else {
window.location.href = 'https://capsigo.com';
}
});
</script>
We can see an example on the Capsigo.com website. There we can see a Download Now Button at the bottom. Clicking the button will direct us to the app.html where we will add the script in the head section.
If we are using an Android device, the app.html redirects to the Play Store link and if it is an iOS device, it redirects to the App Store link.
Setup Single URL for App Store and Play Store in a React App
A React application consists of a single HTML file named index.html and all the components are rendered on top of it. So, adding a script inside the header to detect the OS and redirect corresponding to it is not a good method.
Because adding the script in the header section of the index.html will redirect to the corresponding store from the home route itself.
So let’s learn the method of setting up a single URL for the App Store and Play Store in a React App.
1. Create a React App
After installing Node.js and NPM, create a React application using the create-react-app tool. Here, I am using single-url as the project name.
npx create-react-app single-url
This will create a new react project on our system. Open the project on VS code and start the project with the below command.
npm start
2. Setup routes
Create two routes using the react-router-dom package. Install the package first and change the index.js file in the src directory.
npm i react-router-dom
Import the package in the index.js file and create two routes listed below.
| Route | Component |
| / | App |
| /download | Download |
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter as Router, Route, Switch } from "react-router-dom"
import Home from './Home';
import Download from './Download';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<Router>
<Switch>
<Route path="/" exact component={() => <Home />} />
<Route path="/download" exact component={() => <Download />} />
</Switch>
</Router>
</React.StrictMode>,
document.getElementById('root')
);
reportWebVitals();
3. Setup Home Component
Now set up a Home component to load with the route path or path “/”.
import './App.css';
import {Link} from "react-router-dom"
function Home() {
return (
<div className="home">
<div className= "button-container">
<Link className = "button" to="/download">
Download Now
</Link>
</div>
</div>
);
}
export default Home;
This will create a button called Download Now on the home page.

4. Download Component
Setup another component called Download to load with /download route. In our app, we will call the /download route by clicking Download Now button on our home page.
We can find our device OS with the help of a package react-device-detect.
The isAndroid and isIOS API from react-device-detect returns the OS is android or IOS respectively.
We will use these values to direct to the Play Store or App Store.
If the value isAndroid is true, it will redirect to the Play Store and in the same manner, it redirects to App Store if the variable isIOS is true.
If the device is not Android or iOS, it redirects to the route URL.
import React, {useEffect} from 'react';
import {
isAndroid,
isIOS
} from "react-device-detect";
function App() {
useEffect(() => {
if (isAndroid) {
window.location.href =
"https://play.google.com/store/apps/details?id=com.tetraz.capsigo";
}else if(isIOS) {
window.location.href =
"https://apps.apple.com/app/capsigo/id1547746310";
} else{
window.location.href =
"https://capsigo.com";
}
}, []);
return (
<div className="App">
</div>
);
}
export default App;
Refer the GitHub Repository
I have uploaded this project to a GitHub repository for further reference.
https://github.com/syamjayaraj/single-url-appstore-playstore-react
Summary
So here in this article, we discussed the method of setting up a single URL for the App Store and Play Store in a React App.





Be the first to reply