When building a business or portfolio website, we are sometimes required to embed the Google Map location. This makes our customers easily spot our business. Here we will discuss the steps to add or embed a Google Map location on a React app.
Prerequisites
The reader should be aware of the following technologies:-
- JavaScript ES6
- Searching location in Google Map.
- React.js library
What we will learn
After completing this article, we will learn to create a new React application using the create-react-app tool and we will add or embed the Google Map in it.
The steps are explained below:-
- Create a new React app
- Search for the term “Apple headquarters” in Google Map.
- Click on the share button, Embed a map button, and copy the iframe section.
- Convert the style tag to React compatible.
- Paste the code on App.js on our React app.
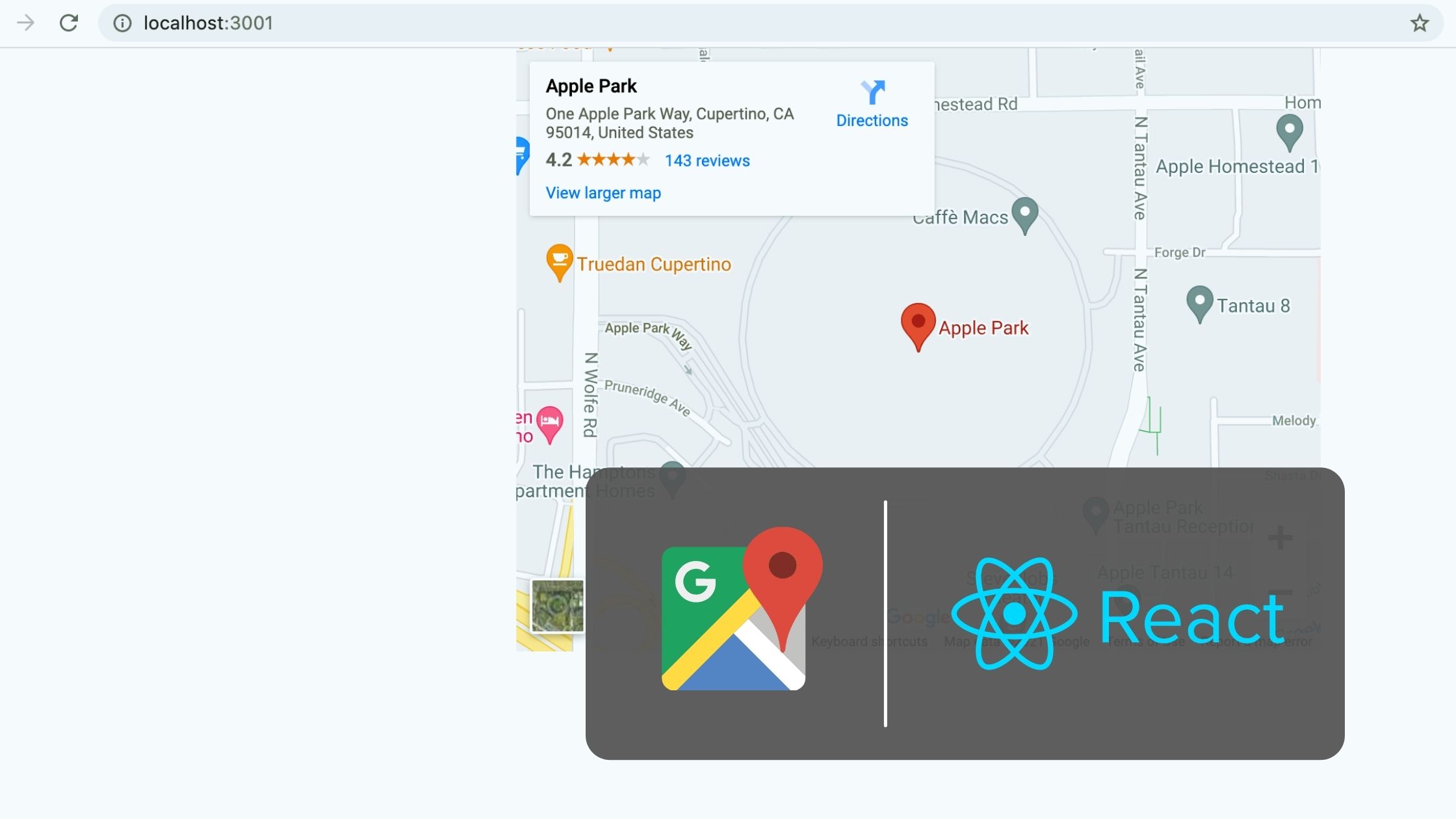
The application will look the same as below after coding.

Add Google Map Location on a React App
If you are interested in following a video guide, go ahead with the youtube video below.
Others, please follow the below steps.
We can first create a new React project and then add the Google map to it.
Create a new React project
The first step is setting up a React application on your system. This can be easily done using the NPX tool.
So, install Node.js on your system first and create a react application using NPX. Don’t bother about the term NPX, because it’s a tool coming with NPM(Node Package Manager) 5.2+ onwards which will install on your system with Node.js itself.
If you need further assistance in the installation of React on your system, use the below links.
Install React on Windows, Ubuntu, and macOS
npx create-react-app googlemap-react-demo-app
This command will create a react application with the project name googlemap-react-demo-app
Now enter the project directory and start the app.
cd googlemap-react-demo-app npm start
It will open up the React application we have created in our browser window with the address https://localhost:3000. The port may vary if 3000 is busy.

Now we can use our favorite code editor to edit our project. I personally recommend Visual Studio Code.
Copy the HTML from Google map to embed
Now let us copy the HTML to embed from Google Map. This can get in simple steps.
Search for the location on Google map click the Share button
Access the Google map website and search for the location to be embedded on our website. If we are building a business website, we need to search for the business location.
So click on the Google map URL below and search for your business location.
https://maps.google.com/
Here we are searching for the term “apple headquarters”. This will give the map of the app Apple Park in Cupertino. We can also adjust the zoom from here.
Now click on the share button.

Click on Embed a map tab and copy the HTML
We will get the Share modal and click on the Embed a map tab from the top and the Copy HTML button.

Add the copied HTML to our React app
This will copy the iframe HTML to the clipboard. Now paste it on the App.js file in our React app.
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3172.3325395304414!2d-122.01116148467422!3d37.33463524513264!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x808fb59127ce078f%3A0x18e1c3ce7becf1b!2sApple%20Park!5e0!3m2!1sen!2sin!4v1637309850935!5m2!1sen!2sin"
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"
></iframe>We need to change the style property like below. Because in React, it is the structure.
style={{ border: "0" }}So that the code will be like below.
import "./App.css";
function App() {
return (
<div className="App">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3172.3325395304414!2d-122.01116148467422!3d37.33463524513264!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x808fb59127ce078f%3A0x18e1c3ce7becf1b!2sApple%20Park!5e0!3m2!1sen!2sin!4v1637309850935!5m2!1sen!2sin"
width="600"
height="450"
style={{ border: "0" }}
allowfullscreen=""
loading="lazy"
></iframe>
</div>
);
}
export default App;The file structure and code will look as below.

In the browser, we can see that a map is rendered on our app with the location we have chosen before.

Codesandbox
Refer to the CodeSandbox link to view the live app. You can also clone this project to your CodeSandbox account and edit the code.
https://codesandbox.io/s/trusting-sinoussi-yh3z3
GitHub
You can always refer to the GitHub repository to clone this project, refer to the code and work on top of it.
https://github.com/techomoro/googlemap-react-demo-app
Summary
So in this article, we discussed the steps to add or embed Google map location on a React app.





Hi Syamlal!
Thank you so much for composing this article. It was just the right solution I needed. Keep up the good work!
Please how can I make the location dynamic, can I pass a dynamic location to the URL
eg `https://xxxxxxxxxx${property.location}……`
Gracias! la solucion que necesitaba! sin ApiKeys de Google Plataform. Yeeeaa