The FAB can be created above the FlatList component to do a certain task. So we are creating an app to display a floating action button on top of the FlatList. You can run the final app in both iOS and Android using Expo Snack at
https://snack.expo.io/@ajmalpkc/floating-action-button-with-flatlist.
The app will run on both React Native project with expo and native code. You can also create this floating action button with other react native components.
First, create a basic container with heading for our App and import required to react native components:
Next, we will create a FlatList component with a few sample data’s as below
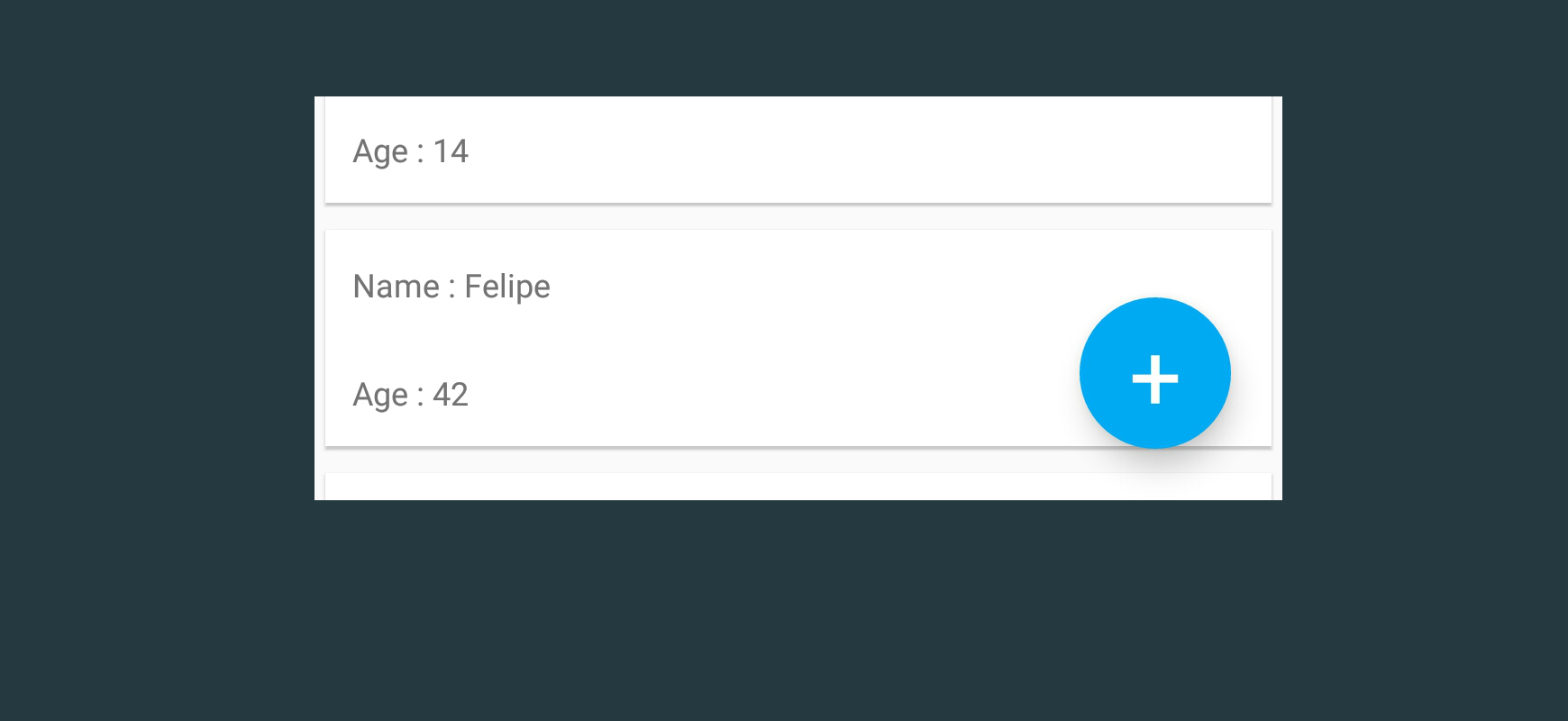
Finally, let’s add a FAB button using TouchableOpacity and Text component of react native.
Screenshot for both android and ios

You can get the final code at Expo Snack. You can also run the code on your device.
https://snack.expo.io/@ajmalpkc/floating-action-button-with-flatlist.





thanks Ajmal PKC , you saved my day!👍🏽
The “+” seems a little low to me. Moved it up
fabIcon: {
fontSize: 40,
color: ‘white’,
transform: [ { translateY: -2 } ]
}
Hi i tried to achieve this with sectionList but the button is not fixed over the list, it’s going down at the bottom of my loooooong list.
Is there a trick to do this with section list?
Sorry for my english
Thanks bro, it helped me.