We know that a react application is made up of components. The data from a component to another is passed via props. This data flow occurs from the parent to the child in a tree structure. But some of the components in between this data-flow […]
Tag: project
What Is Lorem Ipsum and How to Use It in Our Project
How to Build a Simple REST API with Node/Express
Express is a popular unopinionated web framework, written in JavaScript and hosted within the Node.js runtime environment. Because it is a JavaScript framework, so many packages and libraries are available as open-source to minify an Express project workload. it also has huge developer support so […]
Building a Simple Hello World App in Electron
How to Run a PHP Application on Ubuntu
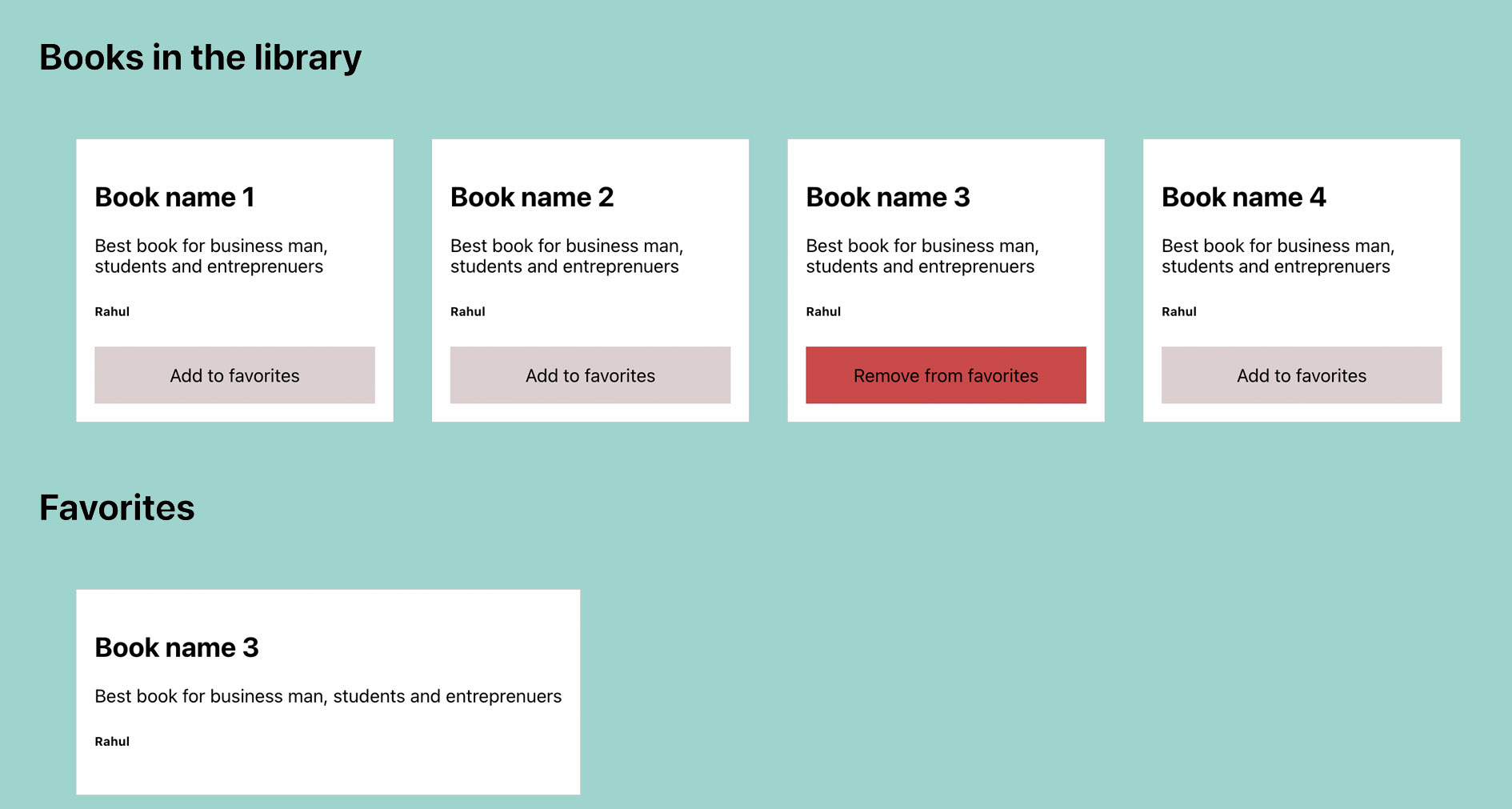
How to Build a Simple Counter App Using React and Redux
Adding an Existing Project to GitHub or Bitbucket
There are lots of hosting service providers for version control using Git such as Github, Bitbucket, Gitlab, Sourceforge, Launchpad, etc. But Here I am only explaining two of them. Github and Bitbucket. GitHub Inc. is a web-based hosting service for version control using Git. It is mostly used for computer code. It […]