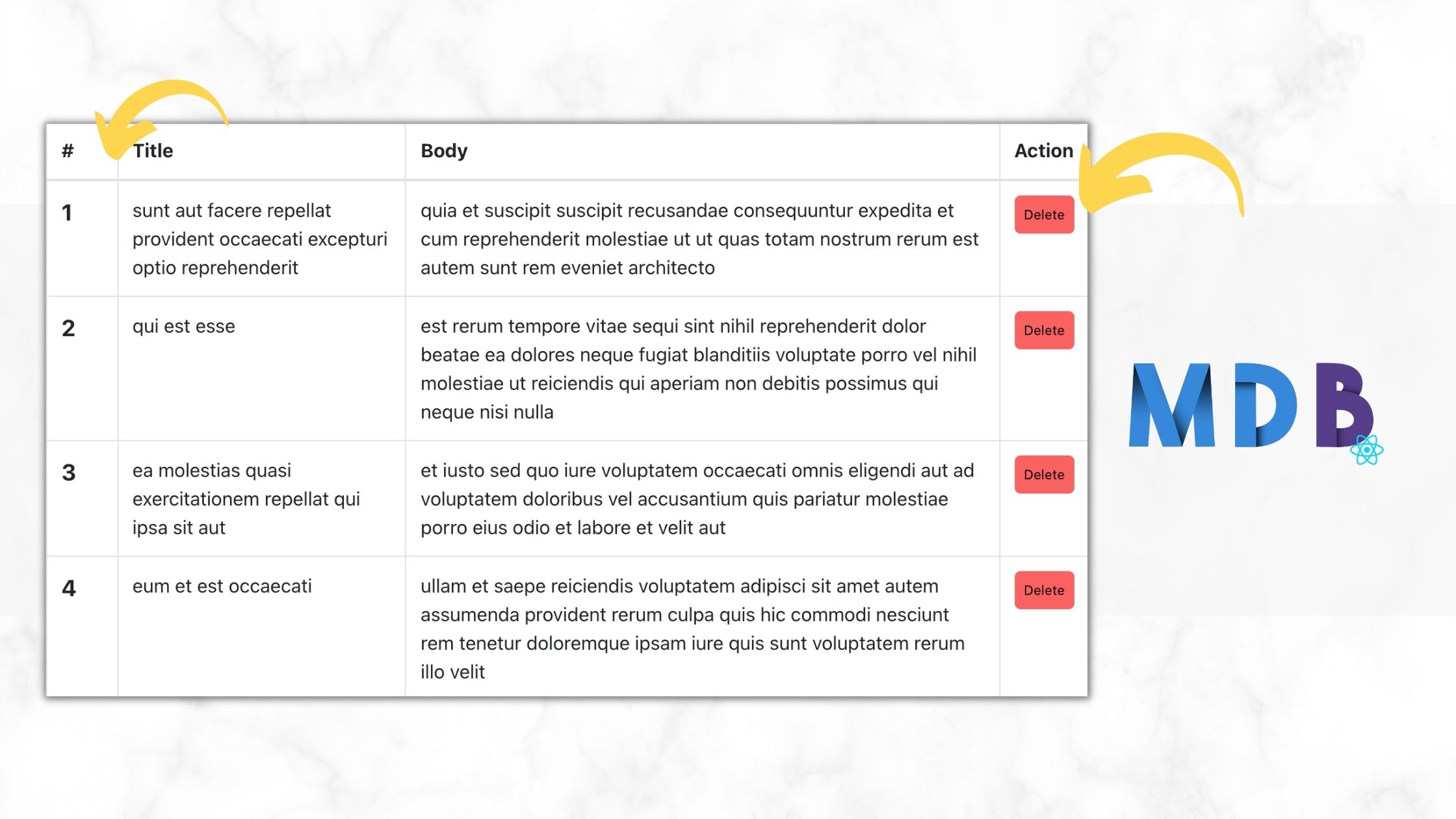
React bootstrap with material design(MDB React) is one of the best packages for building web applications. It is built with React and Bootstrap 4. All compatible with different browsers. But when I tried using the MDBDataTable component of this package, I got many problems. So here […]